Quadtree with height map data
I have finished my quadtree that is able to draw a terrain from an input height map image. Unfortunately, i still cannot post the code because I'm still working to associate each of the terrain's vertices to a the subdivision region on the the quadtree.
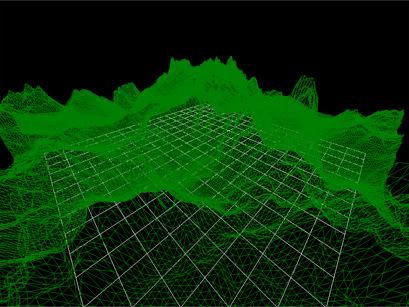
here's the latest screenshot:

[quadtree with terrain from height map data]
the terrain(green) and the quadtree(white) is the same in terms of width and height although they look as if the terrain is bigger than the quadtree. I think this is just normal because objects that are closer to the camera is projected bigger.
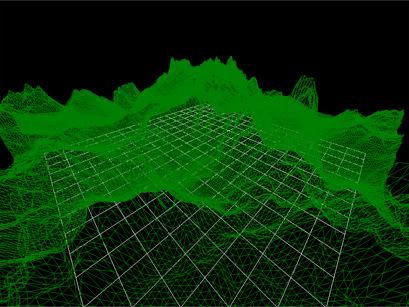
here's the latest screenshot:

[quadtree with terrain from height map data]
the terrain(green) and the quadtree(white) is the same in terms of width and height although they look as if the terrain is bigger than the quadtree. I think this is just normal because objects that are closer to the camera is projected bigger.
Labels: xna quadtree height heightmap
