quadtree updated - 03112007
Here is my updated quadtree. This is only a very simple quadtree with the following features:

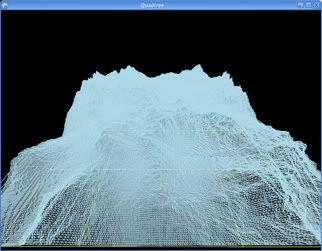
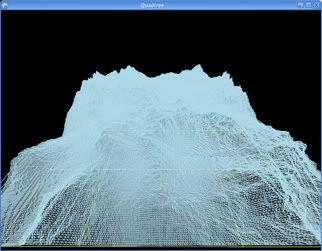
[Entire part of the quadtree is drawn]

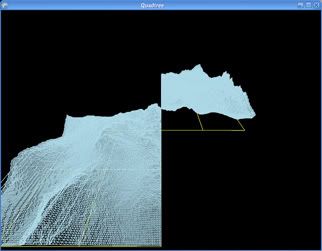
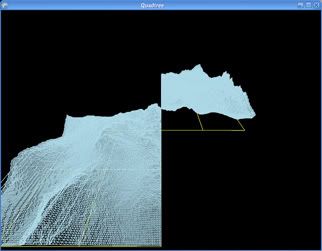
[Certain part of the quadtree is drawn]
- Able to create terrain from height map data.
- Able to define the subdivision levels you want.
- Able to draw only parts of the quadtree you want.
- Only uses lines to draw the tree since adding texture will complicate things.

[Entire part of the quadtree is drawn]

[Certain part of the quadtree is drawn]
You can download the full source code here.
Next up, i'll add the following things on my quadtree:
- Textured terrain
- Be able to easily add models
- Be able to cull the parts of the quadtree that is visible to the camera.

6:06 AM
The link is for the code is not working.